
WordPress 5.x is the latest version of the world’s most popular CMS. An interesting feature of the new version is the Gutenberg Editor that is poised to revolutionize the way WordPressers create content on the platform. At least that is the official version!
Regardless of what you feel about the Gutenberg editor, it is important to realize that this editor is not going away in the coming WordPress releases. The reason is simple: The “Classic” WordPress editor has started to show its age. In addition, the new generation of users who are familiar with editors available on other similar platforms, are more comfortable with the Gutenberg style editor than the classic editor.
Customizing Gutenberg Blocks
Gutenberg editor is based on the idea of ‘blocks’, discrete components that can be used at will to add the desired functionality to the content. Through these Gutenberg blocks, the user can add adjustable and independently manageable sections that add value for the readers.
Since customization lies at the core of WordPress, Gutenberg editor supports customized block templates that help users add custom blocks to their CMS.
There are two ways of going about creating customized Gutenberg block templates. Note that both methods require some WordPress development knowledge.
Register Gutenberg Blocks
The first method involves creating custom blocks templates that can be used to build pre-populated blocks. For this, add the following code to the functions.php file
add_action( 'init', function() {
$args = array(
'public' => true,
'label' => 'News',
'show_in_rest' => true,
'template_lock' => 'all',
'template' => array(
array( 'core/paragraph', array(
'placeholder' => 'Breaking News',
) ),
array( 'core/image', array(
'align' => 'right',
) ),
),
);
register_post_type( 'news', $args );
} );
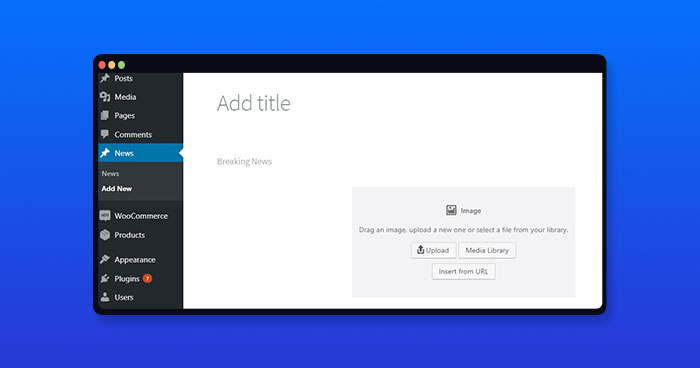
Here is how this custom template for Gutenberg block would look like in action:

In the code snippet above, the array parameter ‘core/paragraph’ is responsible for the content of the block. Similarly, the array parameter ‘core/image’ allows you to upload images in three ways: Direct upload, Selecting from the Media Library and Embedding using a URL.
The ‘show_in_rest’ parameter indicates to the WordPress core that this custom block should be able to be fetched through the WordPress REST API.
The ‘template_lock’ argument, when set to ‘all’, prevents the custom blocks from being added (or removed) to the template.
When it comes to adding a custom block to this template, use the ‘template’ sub-array. For instance, consider the following snippet:
'template' => array(
array( 'core/heading', array( 'level' => '4', 'content' => 'Heading' ) ),
array( 'core/paragraph' ),
)
Page Builders Let You Develop Websites Without Code
Find out which page builder performs the best and what features you need to create a website.
Create a Gutenberg Plugin
When working with custom templates and Gutenberg templates, the best practice is to create a custom plugin for the custom Gutenberg Editor plugin.
Like all plugins, this plugin will be located in the wp-content/plugins directory that contains separate folders for all the plugins installed on the website.
Like all WordPress plugins, this plugin is located in the wp-content/plugins directory that contains separate folders for all the plugins installed on the website.
To create the plugin, go to the wp-content/plugins directory and create a new folder. The name of the folder should be the name of the custom Gutenberg template plugin. For the purpose of this tutorial, I have named my plugin ‘Gutenberg Blocks’. Thus, the name of the folder would be ‘Gutenberg-Blocks’.
In this folder, create a file named Gutenberg-blocks.php and the following code to it:
/**
* Plugin Name: Gutenberg Blocks
* Author: Muhammad Owais Alam
* Description: This plugin allows users to add a WordPress Gutenberg custom template for the Gutenberg editor
* Version: 1.0.0
*/
add_action( 'init', function() {
$args = array(
'public' => true,
'label' => 'News',
'show_in_rest' => true,
'template_lock' => 'all',
'template' => array(
array( 'core/paragraph', array(
'placeholder' => 'Breaking News',
) ),
array( 'core/image', array(
'align' => 'right',
) ),
),
);
register_post_type( 'news', $args );
} );
Note that this code is intended as a guide only and you can change the details to fit your requirements. When installed, this plugin would appear in the available plugin list.

Gutenberg WordPress Theme – Gutenberry
The new distraction-free editor, Gutenberg, has been a part of the WordPress core for almost a year now. However, it used to be pretty hard to find an accomplished and well-thought Gutenberg theme on the web until Gutenberry came out.
Gutenberry is currently one of the best 100% Gutenberg-ready themes. This clean and minimal theme was created in Gutenberg, bringing you unprecedented editing ease and exemplary speed. For example, Google Speed rates Gutenberry A 97.
This tip-top theme also comes with 5 Homepage designs, all created for modern blogs with rich media integration. Moreover, Gutenberry offers you tons of Blog and Post layouts, more than 10 widgets, working forms, and strong social media integration.
Here are the notable features of the Gutenberg theme:
- Sample Data Installer
- Lifelong 24/7 Support
- Optimized Source Code
- MailChimp-ready
- Fully Responsive
- Alternative Module Layouts
- 3 Dynamic Blog Layouts
Summary
Customizing Gutenberg templates is a great way of customizing the Gutenberg editor for dealing with customs requirements. As with everything WordPress, the process of creating a custom Gutenberg template is a simple matter of adding inline code or setting up a custom plugin.
Owais Alam
is the WordPress Community Manager at Cloudways - A Managed WooCommerce Hosting Platform and a seasoned PHP developer. He loves to develop all sorts of websites on WordPress and is in love with WooCommerce in particular. You can email him at [email protected]